Thanks for checking out the documentation of our
JustJobs product. Here you'll find about everything you need in order to get started with launching your app.
If you are not familiar with the terms or the techstack or if you don't have the time to install and configure the application, we cand handle the installation services for an additional fee.
Before proceeding with the install, please make sure your instance meets the following criteria.
| Requirement |
Minimum Version / Details |
| Webserver |
Apache (with mod_rewrite), Nginx, or Litespeed |
| Database |
MySQL 5.7.7+ or MariaDB 10.3.17+ (with PHP-PDO/mysqlnd driver) |
| PHP Version |
PHP ≥ 8.0.2 |
| PHP Extensions |
BCMath, Ctype, Fileinfo, JSON, Mbstring, OpenSSL,
PDO, Tokenizer, XML, cURL, exif, GD
|
| PHP Functions |
symlink, readlink
|
- Nginx requires a vhost similar to the default laravel one.
- The script can ran on pretty much everything, but for hosting, we usually recommend DigitalOcean servers.
- If having less tech experience, we strongly recommend using a panel-based server. EG: cPanel/Cyberpanel.
Files Setup
Before proceeding with the installation, you need to extract the script contents
onto the directory that will serve your domain. This can be done via cPanel’s
File Manager, FTP, or command line.
Upload and extract the archive
- 1. If you’re using cPanel, navigate to File Manager and upload
your
.zip file containing the script.
- 2. Once uploaded, right-click and choose Extract
to unpack all contents.
- 3. Copy the contents of the
Script folder onto the public_html directory of the domain your are about to use.
- 4. Make sure you also copy any hidden files (e.g.,
.env,
.htaccess).
Configure file permissions
In order for the script to work properly, set the following folders to
CHMOD 755: vendor, storage, bootstrap .
For more info on setting permissions, see:
Changing the public directory
Important
Configure your web server’s document root to point to the public
directory of the software. For example, if you uploaded the code into
example.com, update the doc root to example.com/public.
If your hosting provider doesn’t allow changing your DocumentRoot,
you can temporarily rename .htaccess.sample to .htaccess.
Use this only as a temporary solution.
For more info on changing the Document Root:
Database Setup
You need a MySQL or MariaDB database ready for the script.
If using cPanel, go to MySQL Databases or the
MySQL Database Wizard to create a new database and user.
- Create a new database (e.g.,
myapp_db).
- Create a new user (e.g.,
myapp_user) with a secure password.
-
Assign the user to the database, ensuring it has
ALL PRIVILEGES or the privileges required by your script.
Once done, you should have the following info:
- Database Name (e.g.,
myapp_db)
- Database Username (e.g.,
myapp_user)
- Database Password (e.g.,
123456)
- Database Host (often
localhost)
For more detailed instructions, see:
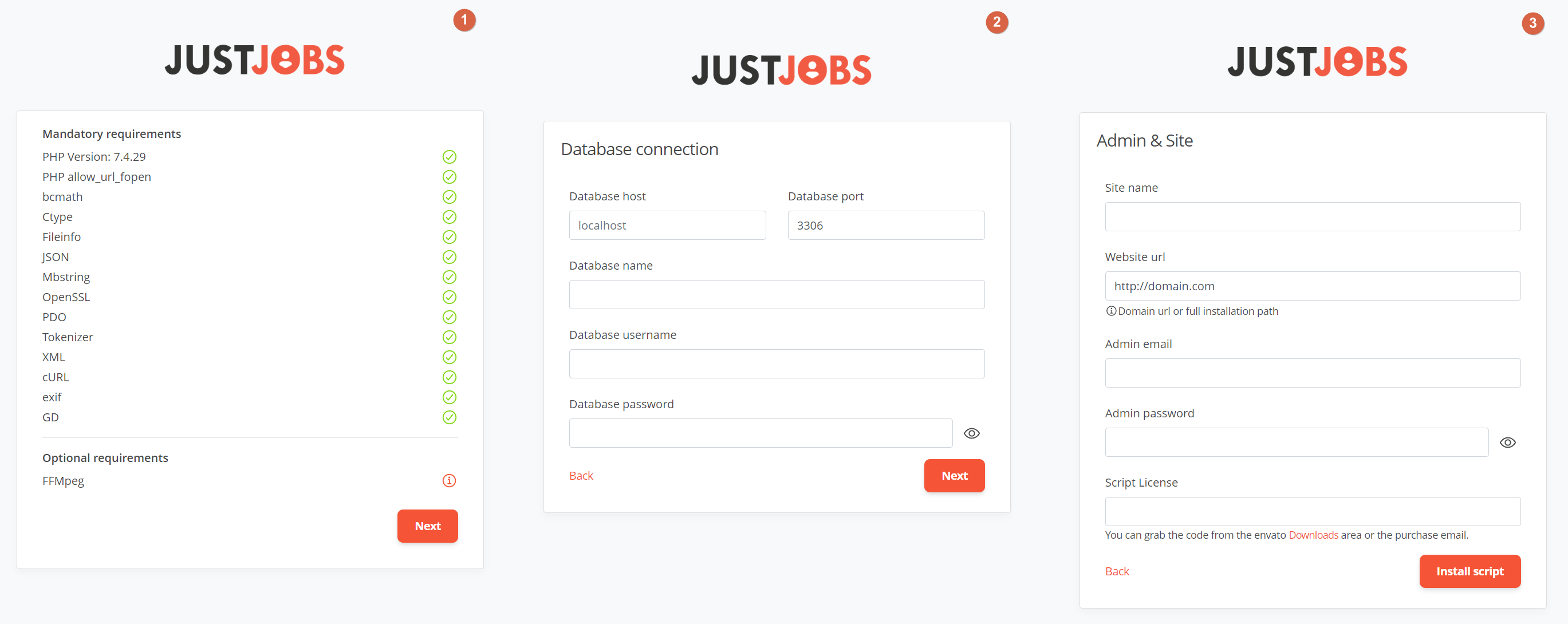
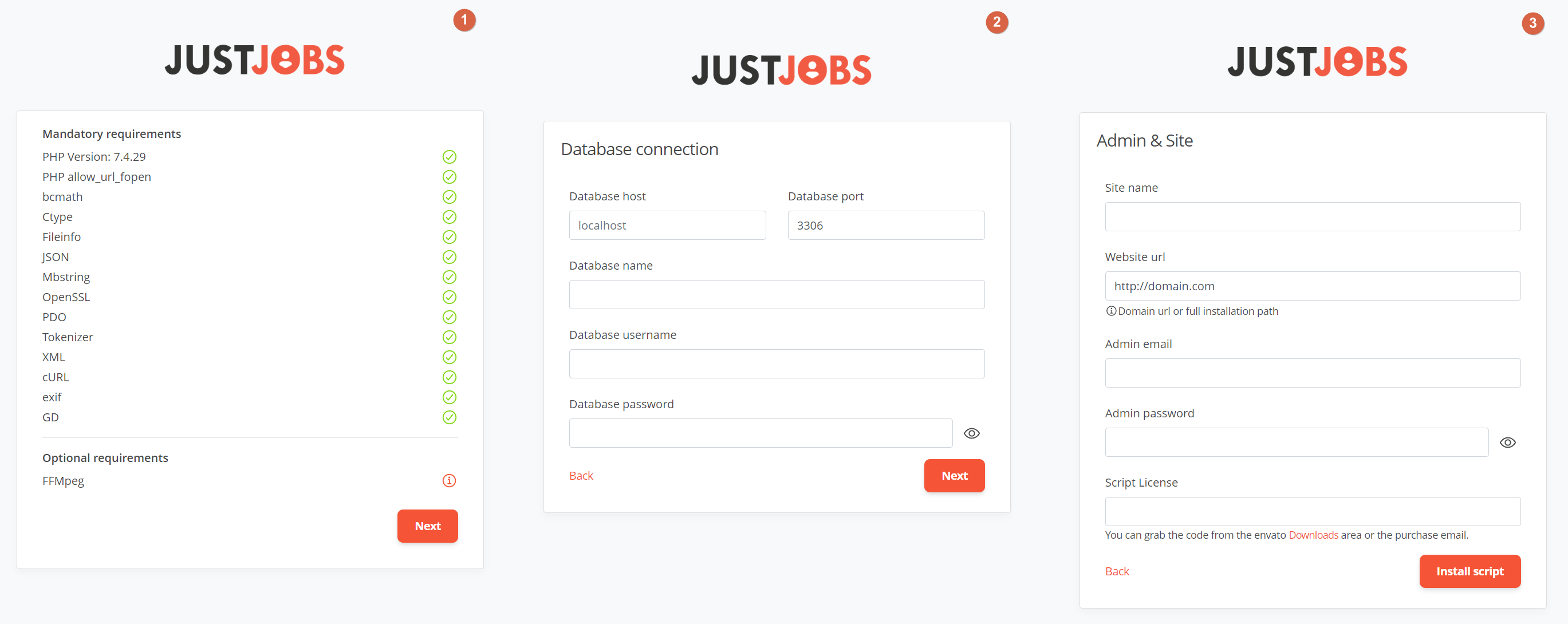
Installer
After preparing your files and database, run the web-based installer by visiting
https://your-domain.com/install. This panel will guide you through a
simple, 3-step process:
-
Requirements Check: The installer verifies if your server meets the
minimum requirements (PHP version, extensions, etc.). If something is missing,
you’ll need to fix it before proceeding.
-
Database Setup: Provide the DB name, user, password, and host you created above.
-
Site & Admin Settings: Configure your site’s name, admin login credentials,
and license details.
Once you finish, the installer will set up your database tables, and you’ll be
ready to log in to your admin panel to customize additional aspects of the platform.

If the web-installer is not available at https://your-domain.com/install, check out the https://your-domain.com/public/install one as well. If that one functions, it means you're DocumentRoot isn't properly set.
Payments system
To receive payments, you need to set up at least one payment provider. Go to
Admin > Settings > Payments to configure your chosen provider(s).
You’ll also find webhook endpoints in that section for each processor.
Below are instructions for each supported gateway. Follow the relevant steps
for the provider(s) you plan to use.
# Stripe
-
Log in to your
Stripe Dashboard.
-
From the sidebar, go to
Developers
>
API Keys.
-
Copy the
Publishable key and Secret key and paste them into
Admin > Settings > Payments > Processors > Stripe.
-
Next, open
Webhooks
and click
Add endpoint.
-
For the
Endpoint URL, use the webhook endpoint from
Admin > Settings > Payments > Processors > Stripe.
-
Select the
Version (latest) and choose
Select all events under events to listen to.
-
Once created, Stripe provides a Webhook secret.
Copy that into
Admin > Settings > Payments >
Stripe Webhooks Secret.
# PayPal
-
Log in via the
PayPal Developer Dashboard
.
-
Go to
My apps & credentials
, set
Live, and click Create App to make a new PayPal app.
-
Copy the
ClientID & Secret Key and add them into
Settings > Payments in your admin panel.
-
Back in the PayPal dashboard, select your newly created app (under
Live).
-
Scroll down to
Production Webhooks and click Add Webhook.
-
For Webhook URL, use the endpoint from
Admin > Settings > Payments.
-
Under Event types, select
All Events and click
Save.
# Coinbase
-
Log in to
Coinbase Commerce.
-
Go to the
Settings section.
-
Under API keys, click Create an API key and copy it.
Paste it into Settings > Payments in your admin panel.
-
For Webhook subscriptions, click Add an endpoint.
The webhook URL is in
Admin > Settings > Payments.
-
Click Show shared secret and add it into the admin panel as well.
# NowPayments
-
Log in at
NowPayments.
-
Go to
Store settings
and add a new API Key.
-
Copy the key and paste it into Settings > Payments
as
NowPayments Api Key.
-
Generate an
IPN secret key there and add it into
Admin > Settings > Payments > NowPayments IPN Secret Key.
-
Add crypto wallets in your NowPayments account. We recommend adding many to
lower conversion rates.
-
We recommend setting a payment covering percentage
so that slightly underpaid transactions can still count as completed.
Example: If set to 5%, a $100 invoice will be treated as paid in full
if $95 is received.
If a payment is partially paid below your threshold,
you will receive an email to manually process or refund.
# CCBill
-
Log in via
CCBill sign in.
-
Go to FlexForms Systems and note your Flex ID.
-
Add the
FlexForm Id in
Settings > Payments > Processors > CCBill.
-
Add your
CCBill Account Number in admin settings.
-
Go to
Account Info > Sub Account Admin, under Basic
to set your approval & denial URLs (from Admin > Settings > Payments).
-
In
Webhooks, add your admin CCBill Webhook URL
(format: JSON).
-
For recurring payments, repeat steps for your recurring sub account.
-
Request your
Salt key from CCBill and fill it in the admin panel.
-
To automatically cancel subscriptions, set up a DataLink API user:
- In your CCBill recurring sub account, go to
Account info > DataLink Services Suite.
- Click
Add user, fill in a username and password,
enable Subsystem checkboxes, and add your server IP to Valid Ips.
- Click Store user and add these credentials in
Settings > Payments > Processors > CCBill
as CCBill DataLink Username / Password.
# Paystack
-
Log in at
Paystack dashboard
.
-
Go to
Settings > Developer
.
-
Under API Keys & Webhooks, copy the
Secret key
and paste it into
Settings > Payments > Processors > Paystack.
-
Copy your
Webhook & Callback URLs from the admin panel
and add them to Paystack’s Settings > Developer as well.
Cron Setup
In order for the platform to function fully, including payment processing,
emails, offers, and more, you need to set up the following cron job.
* * * * * cd /path-to-your-project && php artisan schedule:run >> /dev/null 2>&1
Some hosting panels might require the cron command in a different format.
If needed, you can run it with absolute paths or specific PHP versions:
* * * * * php /path-to-your-project/artisan schedule:run >> /dev/null 2>&1
Other hosting panels with have you set the task interval out of their own UI, so you might end up using a command that doesn't include the * * * * * prefix.
Ensure Cron Jobs Are Running
Cron jobs are crucial for payments, emails, and other scheduled tasks.
- Ensure they’re not returning any errors by manually running
cd /path-to-your-project && php artisan schedule:run via CLI.
- Check that
storage/logs/cronjobs.log exists within 24h since the task has been setup.
For more info on setting up cron jobs:
Emails
You can choose among three main email drivers—Mailgun (via API), SMTP, or PHP’s
mail() function, if available. There’s also a logging driver
option for debugging.
All email-related settings are located under
Admin > Settings > Emails. Below is a quick summary:
-
Mail from name: The display name used when sending emails.
-
Mail from address: The sending address
(e.g.,
no-reply@domain.com).
# Log Driver
The Log driver is mostly used for debugging. Any outgoing emails are
recorded in storage/logs/laravel.log instead of being sent.
# Sendmail Driver
This driver relies on the PHP mail() function being active.
Many cPanel-based shared hosting providers enable it by default.
# Mailgun Driver
Mailgun is an API-based service. To use it, you’ll need:
-
Mailgun domain – The custom domain/subdomain you set
up on Mailgun, along with valid DNS records.
-
Mailgun secret –
Domain API key
-
Mailgun endpoint – Typically
api.mailgun.net for US or
api.eu.mailgun.net for EU.
# SMTP Driver
Using SMTP requires the following:
-
SMTP Host – e.g., your mail server’s hostname or IP
-
SMTP Port –
587 (TLS) or 465 (SSL), depending on provider
-
SMTP Encryption –
TLS or SSL
-
SMTP Username
-
SMTP Password
Notes:
-
To test email configuration, create a new user account and see if
a confirmation or welcome email is successfully generated.
If misconfigured, you may get a 500 error (though the user
might still be created in your database).
-
All drivers are fine if configured properly,
but Mailgun via API often yields the fastest send times.
You can use wide range of storage providers for storing your user-uploaded files, improving site I/O load, response time and security.
# Amazon's S3
You can use our AWS S3 (including CloudFront and CloudFront Signed URLs) implementation for faster and more secure delivery via pre-signed urls.
S3 Storage
To upload your data to Amazon S3, you must first create an S3 bucket in one of the AWS regions:
-
Go to
AWS Console
and log in or create an account.
-
After logging in, use Search for services and look for
S3.
-
On the S3 page, click
Buckets > Create bucket.
-
Specify your bucket
name and region.
-
Enable
Make public using ACL.
-
Disable
Block all public access.
-
Enable
I acknowledge that the current settings might result in this bucket and the objects within becoming public.
-
Keep other settings at defaults, then click Create bucket.
-
After successfully creating the bucket, go back to Search for services
and look for IAM (Identity and Access Management) to generate access keys.
-
Go to
Access management > Users and click Add users.
-
Set a
username and enable
Provide user access to the AWS Management Console - optional.
-
Under Set permissions, choose
Attach policies directly and search for
AmazonS3FullAccess (or create a custom policy). Click Next.
-
Review, optionally add tags, then click Create user.
-
Once created, click the username to view details.
-
Under Security credentials, click
Create access key.
-
In the Create access key dialog, choose the option that fits
your needs, and click Create access key.
-
Note the
AWS Access Key ID and Secret access key—you
won’t be able to view the secret again after closing the dialog.
-
In your admin panel (
Admin > Settings > Storage),
add the bucket name, AWS Access Key ID,
and AWS Secret access key.
S3 + CloudFront
Use CloudFront to distribute your content globally by creating a CloudFront distribution:
-
Complete the S3 steps above to have a public bucket ready.
-
Search for CloudFront in AWS and click
Distributions > Create distribution.
-
Under
Origin > Origin Domain, select your S3 bucket.
-
Most defaults are fine unless you need custom settings.
-
After creating the distribution, copy the
Distribution domain name (e.g., abc123.cloudfront.net),
then go to Admin > Settings > Storage, add it to
Aws CloudFront Domain Name, and enable CloudFront.
-
For more details, see
Steps for Creating a Distribution
.
S3 + CloudFront + Signed URLs
To use signed URLs, you need a signer (a trusted key group) in CloudFront.
-
Create a key pair (e.g., via OpenSSL):
-
Upload the public key to CloudFront:
-
Log into
CloudFront console
.
-
Navigate to
Key management > Public keys > Create public key.
-
Give it a Name, then paste the contents of
public_key.pem in the Key field.
-
Copy the Public Key ID after adding. This is your
Key-Pair-Id (and corresponds to
Aws CloudFront Key Pair Id in the admin panel).
-
Add the public key to a key group:
-
Go to
Key management > Key groups > Create key group.
-
Name the group, select the public key, and click Add.
-
Click Create key group.
-
Add a signer to your distribution:
-
Open your CloudFront distribution and select the Behaviors tab.
-
Edit the behavior for the path you want to protect.
-
Under Restrict Viewer Access, choose Yes.
-
Under Trusted Key Groups, select the group you just created.
-
Save changes.
-
Add your Key-Pair-Id and the path to your
private_key.pem into Admin > Settings > Storage,
then enable CloudFront Signed URLs.
-
Make sure your S3 bucket permissions are set to public.
-
For more details, see
Serving private content with signed URLs
.
# Wasabi
If you prefer using Wasabi, change the driver in
Admin > Settings > Storage > Driver.
Then add your Wasabi credentials (found on their website).
You must also add the following policy to your Wasabi bucket:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
}
]
}
Notes:
-
Make sure your account is validated so buckets can be public.
-
Wasabi buckets cannot have dots in their names
# DigitalOcean Spaces
If you want to use
DigitalOcean Spaces,
select it under
Admin > Settings > Storage > Driver.
Then follow these steps:
-
Create a new
Spaces access key
and save the key/secret.
-
In
Admin > Settings > Storage, add your new
DO Access Key and DO Secret Key.
-
Go to Spaces and create a new space.
Defaults should be fine.
-
Once created, you’ll see a URL like
https://{bucket-name}.{region}.digitaloceanspaces.com.
-
For
DO Bucket, use {bucket-name},
and for DO Region, use {region}.
# Minio
If you have a self-hosted Minio instance, you can switch the driver to Minio in
Admin > Settings > Storage > Driver. Then:
- Create a new set of keys in Minio and copy them.
-
In
Admin > Settings > Storage, fill in
Minio Access Key and Minio Secret Key.
-
Create a new bucket and set it in
Admin > Settings > Storage > Minio bucket.
-
For
Minio Region, specify the region your instance uses.
-
For
Minio Endpoint, specify your Minio server endpoint.
# PushrCDN
If you have a
PushrCDN
account, you can switch the driver to PushrCDN under
Admin > Settings > Storage > Driver. Then:
-
Go to the
CDN page
and create a
Push zone.
-
Set a label and for
Sonic Storage Type, choose AWS S3-compatible.
-
Open
Storage and Hostnames, then fill in your
keys, bucketname, S3 endpoint,
and CDN Hostname.
Captcha
To protect your public forms (e.g., registration, contact, etc.) from spam, you can choose
one of the following drivers under
Admin > Settings > Security > Captcha:
- Google reCAPTCHA
- Cloudflare Turnstile
- hCaptcha
Each driver typically requires a site key and a secret key. Once these are
added, your chosen captcha will be enforced on the designated public forms.
# Google reCAPTCHA
Google’s reCAPTCHA is a popular solution for verifying that form submissions are from real users.
-
Go to
Google reCAPTCHA Admin
to create a new app.
-
Choose
reCAPTCHA v2 > "I'm not a robot" Checkbox (or whichever suits your needs).
-
Copy the provided Site Key and Secret Key.
-
In your admin panel, navigate to
Admin > Settings > Security > Captcha.
-
Select Google reCAPTCHA as the Captcha Driver,
then paste your Site Key and Secret Key in the fields provided.
# Cloudflare Turnstile
Cloudflare Turnstile is a user-friendly, privacy-focused captcha alternative.
-
Log into
Cloudflare Dashboard
and create or open your project.
-
Go to the Turnstile section to create a new site, then copy the
Site Key and Secret Key.
-
In
Admin > Settings > Security > Captcha,
select Turnstile as the Captcha Driver
and paste your keys.
# hCaptcha
hCaptcha is another popular captcha solution focused on privacy and security.
To set it up:
-
Go to
hCaptcha’s official site
or
dashboard
and create your account.
-
Once your project is created, copy the Site Key
and Secret Key.
-
In
Admin > Settings > Security > Captcha,
select hCaptcha as the Captcha Driver.
-
Paste your hCaptcha Site Key and Secret Key into the respective fields.
Social logins
Though each social login provider’s interface may differ, the general steps to enable
social logins are:
- Obtain an approved app on the social login provider.
- Copy your
Client ID and Client Secret keys.
-
Add these keys to
Admin > Settings > Social media in your admin panel.
-
In
Admin > Settings > Social media, copy the
Callback URL for each provider.
-
Paste this
Callback URL into the provider’s settings (e.g.,
“Authorized redirect URIs” or “Callback URLs” field).
# Facebook
-
Visit
https://developers.facebook.com/apps
and create a new app (Consumer). Fill in any required details.
-
Go to
App settings > Basic, copy the
App ID & App secret, and add them to
Admin > Settings > Social media.
-
Navigate to
App > Facebook Login > Settings.
-
Copy the admin
Callback URL and add it under
Valid OAuth Redirect URIs in your Facebook app settings.
OpenAI
The AI-suggestions feature allows users to get smart text suggestions
(for posts, bios, or other areas) from OpenAI’s language models.
This can save time and help with writer’s block by automatically generating text ideas.
Important: OpenAI’s API is usage-based, meaning costs can accrue
if you or your users make many requests. Be sure to monitor your usage in your
OpenAI account to avoid unexpected charges.
To configure AI suggestions in this platform:
-
Go to
Admin > Settings > AI and enable the “AI suggestions” feature.
-
Create or log in to your account at
https://platform.openai.com
.
-
In your OpenAI dashboard, find the “API Keys” section. Create a
new secret key and copy it. (You won’t be able to see it again later.)
-
Back in the admin panel, under
Admin > Settings > AI,
paste your new OpenAI API Key into the field provided.
Click “Save” to update.
Once configured, users can click a button (or similar UI element) to get text suggestions
in your app’s relevant areas. If you see any errors, confirm that your API key is valid and
that your OpenAI account has sufficient credits.
Slack
Enabling slack webhook notifications, your slack channel will get updated with new job postings, for the plans that allows slack promotions.
- Sign in to your Slack workspace.
-
Go to
Slack API: Apps
and click Create New App.
- Select From scratch, name your app, and choose your workspace.
-
In the left sidebar of your new app’s settings, choose
Incoming Webhooks.
- Enable the toggle to turn on Incoming Webhooks.
- Click Add New Webhook to Workspace.
- Select the channel where messages should post, then click Allow.
- Copy the generated webhook URL.
-
In
Admin > Settings > Slack, paste the copied URL into the
Slack webhook URL field.
Localization
To translate your site into another language, make a copy of the default
en.json file found in the lang folder and modify
it as needed.
-
The JSON language file must use an ISO code, e.g.
es.json,
ro.json, or en.json.
-
If you need to overwrite validation messages or other library strings,
copy the
en folder (and its files) and rename it to your new
language code.
Notes
- While not strictly required, installing the
php-intl extension can improve localization and help prevent
issues with custom or uncommon languages.
- If the language file json file syntax is incorrect, it might render into 500 error over the website. You can check if it's valid using a JSON validator - sample one.
If everything went fine, you can access the Admin panel at
http://your-domain.com/admin. The initial admin credentials
were set during installation/user creation.
After setting up your main admin account, you can manage roles and
create other admin users within the admin panel.
If you lose access to your admin account, you can reset the user password
or create another user with admin privileges via the following command
or SQL query:
php artisan voyager:admin user@example.comUPDATE users SET role_id = 1 WHERE email = 'user@example.com'
Using the admin panel, you can now continue with setting up the rest of settings for your instance, like branding elements, colors, taxes and more.
Before making an update, always remember to do a complete backup of your website.
If you've made any modifications to the software’s files, your changes will be lost.
Whenever new major updates are available, you will be notified via Envato. When notified, head over your Envato Downloads area and download the latest .zip archive. Once downloaded, you can proceed with:
-
Make a backup of the
.env config file located on your server.
-
Upload the
.zip, onto your server and extract it.
- Copy over (overwrite) the contents of
Script folder into your website folder.
-
Restore your
.env config file on your server.
-
Go to
https://example.com/update and follow the update
wizard.1
Common Issues
- Incomplete update — you did not run the
/update (DB) update step.
- Missing/incorrect
.env file after the update.
- Incompletely uploaded
vendor folder - Rename old one and re-add the new one.
- Missing
storage/app/installed file (you may see the installer again after update).
You can check your server logs or the app logs in storage/logs/laravel.log
for any errors.


Social logins
Though each social login provider’s interface may differ, the general steps to enable social logins are:
Client IDandClient Secretkeys.Admin > Settings > Social mediain your admin panel.Admin > Settings > Social media, copy theCallback URLfor each provider.Callback URLinto the provider’s settings (e.g., “Authorized redirect URIs” or “Callback URLs” field).